اگر به دنبال یادگیری برنامهنویسی PHP هستید این مطلب برای شما است (بخش پایانی)

در شماره گذشته، با مفاهیم اولیه این زبان برنامهنویسی آشنا شدیم. اکنون قصد داریم مفاهیم کاربردیتر و پیشرفتهتر این زبان را بررسی کنیم. در شماره گذشته مفاهیم اولیه موردنیاز برای کار با زبان پیاچپی را بررسی کردیم و اکنون آماده هستیم از متغیرها و توابع برای ذخیرهسازی و بازیابی مقادیر و اسنیپستها استفاده کنیم. در این بخش درک خود از زبان برنامهنویسی پیاچپی را با معرفی نحوه دریافت دادهها از فرمها گسترش میدهیم و نخستین بخش از شبیهسازی برنامه توییتر را کامل میکنیم.
شیوه کار فرمها در HTML
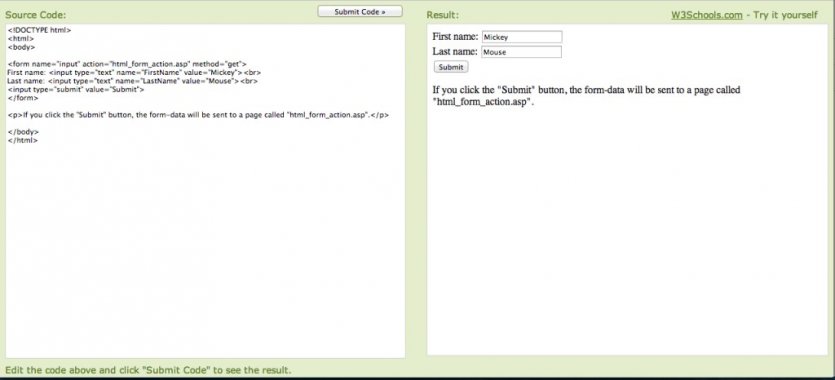
فرمها در همه سایتها استفاده میشوند. هنگامی که خریدی از یک فروشگاه اینترنتی انجم میدهید، آدرس و اطلاعات کارتبانکی خود را در وبسایتی وارد میکنید یا پیامی از طریق نسخه وب یک پیامرسان ارسال میکنید، در حال استفاده از یک فرم هستید. شکل 1 نمونه سادهای از یک فرم را نشان میدهد.

شکل 1
ساخت اولین فرم
به احتمال زیاد با عملکرد وبسایتهایی مثل توییتر آشنا هستید. شکل دو کادر متنی که برای نوشتن یک توییت در اختیار کاربران قرار دارد را نشان میدهد (شکل2). بخش اصلی هر توییت، یک کادر متنی چند خطی و یک دکمه است که این پیام را به سرورهای توییتر ارسال میکند. آیا این امکان وجود دارد که نسخهای شبیه به فرم مذکور را از طریق HTML ایجاد کرد؟ قطعه کد زیر امکان ساخت یک فرم ساده را میدهد.
<form action=”postForm.php” method=”post”>
<TextArea name=”microBlog” id=”microBlog” cols=”30” rows=“10”>
</br>
</TextArea>
<input type=”submit”>
</form>
</body>

شکل 2
اکنون زمان بررسی مولفههای کد فوق است. یک فرم درون تگهای form قرار گرفته است. فرمها دو پارامتر میگیرند. آرگومان اول لینکی به یک فایل PHP است که فرم ما را مدیریت میکند. آرگومان دوم متدی است که شیوه ارسال دادهها به سرور وب را مشخص میکند. این دو آرگومان میتوانند از نوع post یا get باشند. درون فرم عنصری به نام TextArea وجود دارد. تفاوت اصلی یک عنصر TextArea و عنصر ورودی در این است که TextArea امکان واردکردن محتوای چندخطی را ایجاد میکند، درحالیکه عنصر Input (وقتی برای تحویل یک فرم استفاده نشود) تنها یک خط را دریافت میکند. باتوجهبه اینکه ما میخواهیم نسخه شبیهسازی شده از توییتر بسازیم از عنصر TextArea برای دریافت post استفاده میکنیم. این عنصر چند آرگومان دارد. دو آرگومان نخست به ترتیب name و id هستند که به آنها مقدار microblog میگویند. دو آرگومان بعدی cols و rows هستند که به ترتیب مقادیر 30 و 10 دارند. این دو مقدار را میتوان تغییر داد. در انتها یک عنصر Input داریم. این عنصر از نوع submit است و در مرورگر به شکل یک دکمه نمایش داده میشود. هنگامی که دکمه مذکور فشار داده میشود، محتوای فرم به فایلpostForm.php ارسال میشود. خروجی قطعه کد فوق در شکل 3 نشاندادهشده است.

شکل 3
مدیریت ورودیها در پیاچپی
چگونه میتوانیم ورودی فرمها را دریافت کنیم و آنها را روی صفحهنمایش دهیم؟ برای این کار باید فایل podtForm.php که در ریشه سند وبسایت ایجاد شده را پیدا کرده و دستورات زیر را به آن اضافه کنیم.
<?php
$microBlog = $_POST [‘microBlog’] ;
echo $microBlog;
?>
در قطعه کد بالا $_POST چه نقشی دارد؟ این مفهومی است که آن را متغیر فرا سراسری (super-global) مینامیم. این مفهوم اعلام میدارد هر بار هنگام اشاره به ورودی فرم باید از آن استفاده کنیم. در انتهای $_POST ما ID ورودی فرمی که به آن اشاره کردهایم را مینویسیم و آنها درون دو کروشه و گیومه قرار میدهیم. محتوای microBlog به یک متغیر انتساب پیدا میکند و در ادامه روی صفحهنمایش نشان داده میشود. روند فوق ساده است. در ادامه بررسی میکنیم که آیا این کد قابلیت اجرا دارد یا خیر (شکل 4). به صفحه اصلی وبسایت خود میرویم و چیزی در فرم مینویسیم و دکمه submit را میزنیم (شکل 5)

شکل 4

شکل 5
همانگونه که مشاهده میکنید، ورودی به خود ما بازگردانده میشود، اما اگر مرورگر را بسته و localhost/postForm.php را دومرتبه باز کنیم چه اتفاقی میافتد؟ همه اطلاعات پاک میشوند، زیرا مقدار ورودی تنها در حافظه اصلی مرورگر ذخیرهسازی شده و هنگامی که مرورگر بسته میشود، این مقادیر نیز پاک میشوند. بااینحال روش سادهای برای حفظ دادهها وجود دارد. این دادهها باید در یک پایگاهداده ذخیره شوند.
پایگاههای دادهای
پایگاههای داده بهشدت کاربردی و محبوب هستند. هنگامی که کامپیوترها اختراع شدهاند به فاصله کوتاهی پایگاههای داده بهعنوان راهکاری برای ذخیرهسازی اطلاعات پدید آمدند. هر چیزی که تصور کنید، از گذرواژه که برای ورود به فیسبوک استفاده میکنید تا پیکربندی یک کامپیوتر و اطلاعات حساب بانکی، همگی در یک پایگاهداده ذخیره میشوند. نسخههای اولیه پایگاههای داده محدود و تخت (Flat) بودند، اما بهمرورزمان تکامل پیدا کردند و سرعت و پایداری آنها بهبود پیدا کرد. یکی از روشهای رایج ذخیرهسازی دادهها استفاده از پایگاههای دادهای رابطهای است. این پارادایم ذخیرهسازی دادهها در دهه 80 میلادی ابداع شد و مبتنی بر مفهوم ارتباط متقابل جداول است. در این پایگاههای داده، اطلاعات در ردیفها و ستونهای جداول مختلف ذخیره میشود. تعداد زیادی از سیستمهای مدیریت پایگاه داده وجود دارند که از پارادایم RDBMS استفاده میکنند. از مهمترین آنها باید به اوراکل (Oracle)، اماسکیوال (MsSQL)و ماریادیبی (MariaDB) اشاره کرد. ما در این مقاله از مایاسکیوال (MySQL) استفاده میکنیم. مایاسکیوال یک سیستم مدیریت پایگاه داده مدرن است. تعداد وبسایتهایی که از آن استفاده میکنند، زیاد است. وردپرس از آن استفاده میکند و نسخههای اولیه فیسبوک نیز از آن استفاده میکردند. این پایگاه داده بر اساس پارادایم پایگاههای داده رابطهای رفتار میکند. پایگاه داده مایاسکیوال مزایای زیادی دارد. بهطور مثال، یک پایگاه داده رایگان است و لایسنس استفاده از آن آزاد است، روی هر پلتفرمی قابل استفاده است، یک بسته نرمافزاری سبک است و قابلیت اجرا روی سیستمهای ضعیف را دارد. بهعلاوه، یادگیری آن ساده است و حجم اطلاعات زیادی در مورد آن برای افرادی که میخواهند آنرا بیاموزند، وجود دارد. منابع آموزشی زیاد همراه با مستندات دقیق در ارتباط با آن موجود است که توسط توسعهدهندگان ساخته شده است. برای تعامل با مایاسکیوال باید از زبان برنامهنویسی SQL استفاده کنیم. این زبان امکان اجرای کوئریهای پیچیدهای روی پایگاه داده را فراهم میکند. اما قبل از آنکه با این پایگاه داده آشنا شویم باید اطلاعاتی در مورد نوعهای دادهای مایاسکیوال به دست آوریم.
انواع دادههای مایاسکیوال
در مایاسکیوال هر ستون در یک جدول با نوع داده مشخصی تعریف میشود، به طور مثال، نوع سن یک نفر را میتوان به شکل عددی تعریف کرد، درحالیکه نام فرد میتواند ترکیبی از کاراکترهای الفبایی مختلف باشد. برای اطمینان از این موضوع که یکپارچگی دادههای ذخیره شده در یک جدول حفظ میشود باید نوع دادهها از قبل مشخص شوند. با این کار مشخص میکنیم چه نوع دادههایی در یک ستون جدول داده ذخیره میشوند. نوعهای دادهای زیادی در مایاسکیوال وجود دارند که در اینجا به دو مورد از آنها اشاره میکنیم.
Varchar(x)
وقتی محتوایی در پایگاهداده وارد میکنید که شامل نوعهای عددی، کاراکترهای خاص و حروف مختلف است، بهتر است از یک فیلد varchar استفاده کنید. این نوع داده میتواند طول متغیری داشته باشد. اندازه فیلد با طول بیشینه 30 کاراکتر را میتوان به صورت varchar(30) تعریف کرد.
Integer
وقتی قصد ذخیرهسازی اعداد صحیح مثبت و منفی بزرگ در پایگاهداده را دارید باید از این نوع داده استفاده کنید. این نوع داده میتواند اعدادی از منفی تا مثبت 2147483647 را شامل شود. البته اگر قصد ذخیرهسازی اعداد بزرگتری را دارید، میتوانید از نوعهای دادهای دیگری استفاده کنید. نوعهای دادهای مختلف و زیادی برای این پایگاه داده تعریف شدهاند که میتوان برای نمایش و ذخیرهسازی دستههای مختلفی از دادهها استفاده شوند. دستههای مختلف دادهها شامل بخشهای بزرگ متنی، مقادیر درست یا نادرست و فایلهای دودویی هستند.
ساخت پایگاهداده
اکنون زمان آن رسیده که یک پایگاهداده برای نسخه شبیهسازیشده برنامه توییتری ایجاد کنیم. ابتدا باید به مایاسکیوال وصل شویم. اگر از لینوکس استفاده میکنید و مایاسکیوال را از طریق ابزار مدیریت بسته نصب کردهاید، در این صورت میتوانید از طریق ترمینال و با اجرای دستور زیر به این پایگاهداده وصل شوید.
mysql-u root-p
هنگام اجرای دستور فوق، درخواستی مبنی بر واردکردن گذرواژه نشان داده میشود. کاربران XAMPP و MAMP میتوانند از PHPMyAdmin استفاده کنند که درون این بستهها قرار دارد و امکان ویرایش پایگاهداده از طریق یک رابط کاربری تحت وب را به وجود میآورد. ابتدا باید یک پایگاهداده برای وبسایت خود میسازیم و درون این پایگاهداده جدولی برای نگهداری پستهای میکروبلاگ ایجاد میکنیم. شما میتوانید وارد PHPMyAdmin شوید یا از طریق کنسول مایاسکیوال دستورات زیر را اجرا کنید:
CREATE DATABASE MicroBlog;
USE MicroBlog;
CREATE TABLE MicroBlog
id integer auto_increment,
post varchar(255),
primary key (id)
;
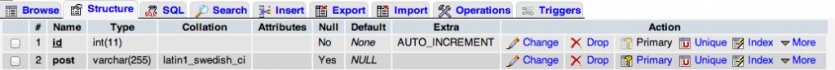
اگر با خطایی روبرو نشدید، جدول بدون هیچگونه اشکالی ایجاد شده است (شکل 6).

شکل 6
در اینجا باید به چند نکته مهم دقت کنید. نکته اول اینکه همه دستورات با یک نقطهویرگول (;) بسته میشوند و این وضعیت همانند نوشتن کدهای زبان برنامهنویسی پیاچپی است. البته موضوعات زیادی در عبارت CREATE TABLE وجود دارند که ممکن است با آنها ناآشنا باشید. ابتدا باید بدانید ID فیلدی است که به طور منحصربهفرد هر پست را مشخص میکند. هنگامیکه این فیلد را ایجاد میکنیم، به آن خصوصیت auto_increment میدهیم تا هر بار که ردیف جدیدی به پایگاهداده اضافه میشود، مقدار ID به طور خودکار یک واحد اضافه شود و بدین ترتیب همه ردیفها با عدد منحصربهفردی مشخص شوند. در مورد عبارت primary key (id) باید بدانید، به دلیل اینکه میخواهیم مقدار id منحصربهفرد باشد باید هر ردیف بهوسیله این فیلد یکتا شناسایی شود. با تعیین ویژگی primary key برای فیلد مذکور مطمئن میشویم شرایط تحقق پیدا کرده است.
روش اشتباه پیادهسازی محاوره روی بانک اطلاعاتی!
سؤالی که اکنون مطرح است این است که چگونه میتوانیم یک پست درون پایگاهداده وارد کنیم؟ روش عادی انجام این کار در پیاچپی به شرح زیر است:
$conn = mysqli_connect($DBServer, $DBUser, $DBPass, $DBName);
ابتدا باید یک اتصال به سرور با استفاده از نام میزبان (hostname) گذرواژه پایگاهداده و نام پایگاهداده ایجاد کنیم و آن را به یک شب اختصاص دهیم. در مثال فوق این شب $conn نامگذاری شده است. در ادامه محاوره بانک اطلاعاتی را به شرح زیر تعریف میکنیم:
$query = mysqli_query($conn, “INSERT INTO MicroBlog VALUES (‘$post’) ”) ;
در انتها باید اتصال به پایگاهداده را با استفاده از دستور زیر ببندیم.
mysqli_close($conn);
البته روش فوق یک مشکل بزرگ دارد. در این قطعه کد فرض ما بر این است که همه ورودیهای پایگاهداده قابلاعتماد هستند، درحالیکه در عمل اینگونه نیست. اگر به این نکته دقت نکنید، هکرها میتوانند با اجرای برخی کدهای اسکیوال مخرب اطلاعات درون پایگاهداده را خراب یا تحریف کنند. یک مثال روشن در این زمینه، شبکه اجتماعی لینکدین است. برنامهنویسان این سایت کاریابی به دلیل عدم دقت کافی به ورودیهای پایگاهداده باعث شدند ناخواسته رکوردهای اطلاعاتی هزاران کاربر این سایت افشا شود. چگونه میتوانیم از یک بانک اطلاعاتی به شکل ایمن در پیاچپی استفاده کنیم؟
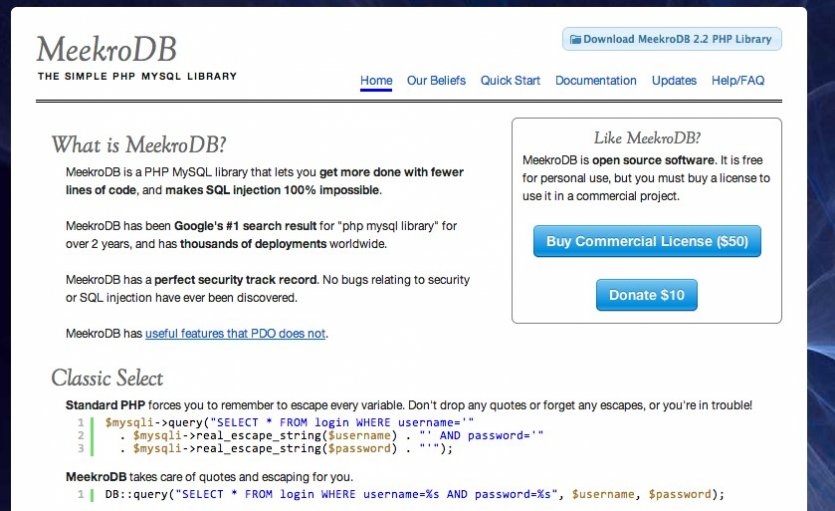
استفاده از MeekroDB
MeekroDB کتابخانهای است که تعامل سادهتر با بانک اطلاعاتی را فراهم میکند و همزمان از بانک اطلاعات در برابر تهدیدات هکری محافظت میکند. این کتابخانه باهدف مقابله با حملههای تزریق کد اسکیوال طراحی شده و استفاده غیرتجاری از آن رایگان است؛ بنابراین اگر قصد استفاده از آن در یک پروژه تجاری را دارید باید لایسنس مربوطه را خریداری کنید (شکل 7).

برای بهرهمندی از کتابخانه فوق، یک کپی از میکرودیبی را از سایت رسمی آن دانلود کنید. هنگامی که دانلود پایان یافت، آن را از حالت فشرده خارج کنید و در سندی در دایرکتوری ریشه وبسایت قرار دهید. اکنون به ویرایشگر متنی مراجعه کنید. فایل postForm.php را باز کنید و خطوط زیر را به آن اضافه کنید.
require_once ‘meekrodb.2.2.class.php’;
DB:: $user = ‘user’;
DB::$password = ‘password’;
DB::$dbName = ‘database’;
مقادیر ‘user’, ‘password’ و ‘database’ را بر اساس مقادیر واقعی نام کاربری، گذرواژه و نام بانک اطلاعاتی خود وارد کنید. اکنون زمان اضافهکردن پستها در بانک اطلاعاتی رسیده است. خطوط زیر را به فایل اضافه کنید.
DB::debugMode();
$microBlog = $_POST[‘microBlog’];
DB::insert(‘MicroBlog’, array)
‘post’ => $microBlog)
);
عملکرد قطعه کد فوق به این صورت است که بخش DB::debugMode وظیفه ارزیابی و بازبینی کدها را بر عهده دارد؛ بنابراین اگر اشتباهی منطقی در کدها انجام دهید، خطایی تولید میکند؛ بنابراین قراردادن آن در کد کارآمد است، زیرا فرایند توسعه را سادهتر میکند.
بخش DB::insert هنگامی فراخوانی میشود که یک یا چند آیتم در پایگاهداده اضافه میشوند. ‘MicroBlog’ به نام جدول مربوطه در بانک اطلاعاتی اشاره دارد و ‘post’ حاوی پیامی است که در وبسایت ما پست شده است. میتوانید با باز کردن PHPMyAdmin مشاهده کنید که پستهای ما به بانک اطلاعاتی وارد شدهاند.
اگر از مایاسکیوال روی لینوکس استفاده میکنید و آن را از طریق ابزار مدیریت بستهها نصب کردهاید، میتوانید مایاسکیوال را از پنجره ترمینال باز کنید و دستورهای زیر را اجرا کنید.
Use MicroBlog;
Select * from MicroBlog;
همانگونه که مشاهده میکنید، فرایند سادهای است.
دریافت محتوا از بانک اطلاعاتی
در پاراگراف قبل میکرودیبی را معرفی کردیم که کتابخانهای برای پایگاهداده است که امکان تعامل ایمن با پایگاهداده مایاسکیوال در چارچوب برنامه پیاچپی را ممکن میسازد. اکنون چند پست در پایگاهداده داریم. بااینحال، پستهایی که درون پایگاهداده قرار گرفتهاند، هنوز استفاده نشدهاند. اکنون زمان نشان داده آنها روی مرورگر است. میتوان از زبان SQL در پایگاهداده مایاسکیوال برای اجرای محاوره روی پایگاهداده استفاده کرد. با اینکه میکرودیبی امکان درج محتوا در پایگاهداده را بدون استفاده از SQL فراهم کرده است، اما برای بازیابی رکوردها باید از مقداری اسکیوال استفاده کنید.
انتخاب و نشاندادن نتایج
دستوری که برای این کار استفاده میشود Select Statement است. در کد زیر در بین دو تگ <?php و؟> دستورات زیر را وارد کنید:
<?php
require_once ‘meekrodb.2.2.class.php’;
DB::$user = ‘root’;
DB::$password = ‘root’;
DB::$dbName = ‘MicroBlog’;
$results = DB::query(“SELECT post FROM MicroBlog”) ;
foreach ($results as $row){
echo “<div class=’microBlog’>”. $row[‘post’]. “</div>”;
}
?>
پنجخط ابتدای کد را قبلاً مشاهده کردهایم و از آنها بهعنوان بخشی از کد درج پست در پایگاهداده استفاده کردهایم.
$results = DB::query(“SELECT post FROM MicroBlog”);
این خط همه پستها را از جدول MicroBlog انتخاب میکند و آنها را به متغیر $results کپی میکند. متغیر $results حاوی چند آیتم است که امکان استخراج مقادیر از طریق حلقه foreach را میدهد. ترکیب نحوی انجام این کار به شرح زیر است:
foreach ($results as $row){
echo “<div class=’microBlog’>”. $row[‘post’]. “</div>”;
}
در کد فوق هر یک از آیتمهای متغیر $results را یکبهیک بررسی میکنیم و آنها را به یک متغیر نگاشت میکنیم. در ادامه آنها را بین دو تگ div نشان میدهیم. این کار امکان کپسولهسازی هر پست و سبک بندیهای خاص را به وجود میآورد. خروجی این قطعه کد در شکل 9 نشان داده شده است.
سبکبندی
یک فایل جدید به نام style.css ایجاد کنید. خطوط کد HTML زیر را بین دو تگ Head به شرح زیر وارد کنید.
<link rel=”stylesheet” type=”text/css” href=”style.css”>
اکنون زمان آن رسیده تا هر پست را به شکل متفاوت نمایش دهیم. در فایل style.css خطوط زیر را وارد کنید.
body{
background-color: #99CCFF;
}
form{
text-align: center;
margin-left: 300px;
margin-right: 300px;
}
.microBlog{
text-align: center;
margin-left: 300px;
margin-right: 300px;
margin-bottom: 10px;
border-style:solid;
border-width:5px;
}
در قطعه کد فوق به هر پست یک فاصله (padding) دادهایم و در وسط صفحهنمایش قرار گرفته است. بهعلاوه، به آن یک حاشیه تخصیصدادهشده و مرکز صفحهنمایش تراز شده است. خروجی قطعه کد فوق در شکل 10 نشان داده شده است.
ورود و احراز هویت
فرض کنید یک نفر خاص بتواند پستهایی روی وبسایت قرار دهد و در عمل چیزی شبیه به یک توییتر شخصی ایجاد کرد.
جدول کاربران
ابتدا یک جدول برای مدیریت اطلاعات ورود ایجاد میکنیم. این جدول دو فیلد دارد. فیلد نخست برای نام کاربر و فیلد دوم برای گذرواژه است. قطعه کد زیر نحوه ساخت جدول را نشان میدهد.
CREATE TABLE Credentials(
username varchar(255),
password varchar(255),
PRIMARY KEY (username)
);
همانند حالت قبل، قطعه کد فوق را روی پایگاهداده از طریق ترمینال یا PHPMyAdmin اجرا میکنیم.
جلسات در پیاچپی
اکنون وقت آن رسیده تا بحث ورود و ثبتنام را بررسی کنیم. این کار با استفاده از مفهومی به نام جلسههای پیاچپی انجام میشود. روش انجام این کار ساده است. چند متغیر وجود دارند که در سراسر یک برنامه وب استفاده میشوند و این متغیرها را میتوان در حالت حضور یا عدم حضور، بسته به اینکه کاربر وارد وبسایت شده یا نه تعیین کرد. قبل از اینکه بتوانید جلسهها را مدیریت کنید، ابتدا باید یک جلسه ایجاد کنید. قطعه کد زیر را به ابتدای فایل index.php اضافه کنید تا در ابتدای هر فایلی که به جلسهها دسترسی دارد دیده شود.
<?php session_start();?>
اکنون باید اطمینان حاصل کنیم که دکمه ارسال پست تنها برای افرادی قابلمشاهده است که وارد وبسایت شدهاند. فایل فرمی را که ایجاد کردیم را به شرح زیر تغییر میدهیم.
<?php if(isset($_SESSION[‘loggedin’])){
echo ‘<form action=”postForm.php” method=”post”>
<TextArea name=”microBlog” id=”microBlog” cols=”30” rows=”10”>
</TextArea>
</br>
<input type=”submit”>
</form>’;
}
?>
$_SESSION[‘loggedin’] یک متغیر جلسه است. هنگامی که این متغیر تعیین شود، کاربر قادر به مشاهده فرم برای نوشتن پست است. در ادامه بخشهای دیگری به آن اضافه میکنیم.
else {
echo ‘<form action=“login.php” method=“post”>
Username: <input type=“text” name=“username” id=”username” /> </br>
Password: <input type=“text” name=“password” id=”password” />
<input type=”submit”>
</form>’;
}
وقتی به آدرس localhost/index.php بروید، قادر به ارسال هیچ پستی نیستید و از شما درخواست میشود تا وارد وبسایت شوید، این نشان میدهد قطعه کد بهدرستی کار میکند. اما در ابتدا باید حسابی داشته باشیم تا بتوانیم با آن وارد وبسایت شویم؛ بنابراین خطوط کد زیرا را به صفحه index اضافه میکنیم.
if (isset($_SESSION[‘loggedin’])){
echo ‘<a href=”logout.php”>Log Out</a>’;
} else {
echo ‘<a href=”register.php”>Register</a>’;
}
اگر کاربر وارد وبسایت شده باشد گزینهای برای خروج مشاهده میکند. بهعلاوه، اگر کاربر وارد وبسایت نشده باشد، گزینهای برای ثبتنام نشان داده میشود. اکنون زمان ساخت فرم ثبتنام رسیده است. فایل جدیدی به نام register.php ایجاد میکنیم و کدهای زیر را به آن اضافه میکنیم:
<?php session_start();?>
<!doctype html>
<html lang=”en”>
<head>
<meta charset=”UTF-8”>
<title>Register</title>
<link rel=”stylesheet” type=”text/css” href=”style.css”>
</head>
<body>
<h2>Register</h2>
<form action=“registerForm.php” method=“post”>
<p>Username: <input type=“text” name=“username” id=”username”></p>
<p>Password: <input type=“text” name=“password” id=”password”></p>
<input type=”submit”>
</form>
</body>
</html>
منبع: مجله شبکه


